-
A1. 附录A:其他环境中的Git
- A1.1 图形界面
- A1.2 Visual Studio中的Git
- A1.3 Visual Studio Code中的Git
- A1.4 IntelliJ/PyCharm/WebStorm/PhpStorm/RubyMine中的Git
- A1.5 Sublime Text中的Git
- A1.6 Bash中的Git
- A1.7 Zsh中的Git
- A1.8 PowerShell中的Git
- A1.9 总结
-
A2. 附录B:将Git嵌入您的应用程序
-
A3. 附录C:Git命令
4.7 Git服务器 - GitWeb
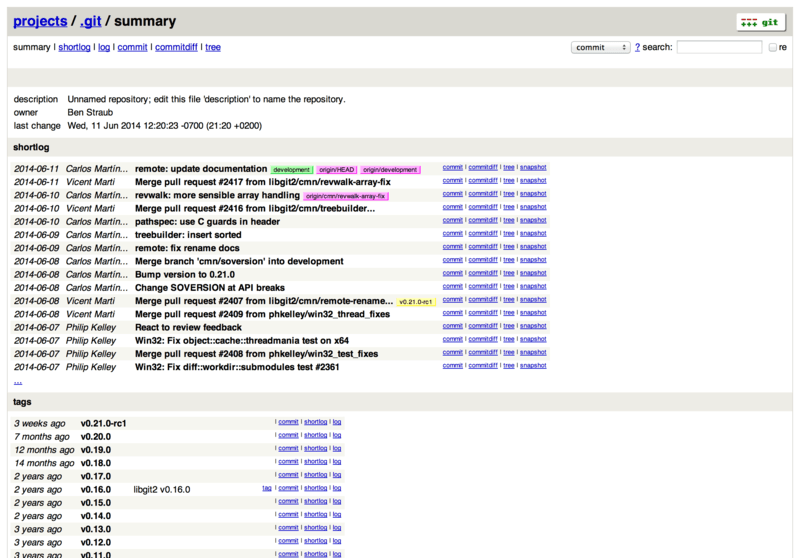
GitWeb
现在您已经拥有了对项目的读写和只读访问权限,您可能希望设置一个简单的基于Web的可视化工具。Git自带一个名为GitWeb的CGI脚本,有时用于此目的。

如果您想查看GitWeb在您的项目中是什么样子,Git提供了一个命令,如果您在系统上有一个轻量级的Web服务器,例如lighttpd或webrick,则可以启动一个临时实例。在Linux机器上,通常安装了lighttpd,因此您可能可以通过在项目目录中键入git instaweb来运行它。如果您运行的是macOS,Leopard预装了Ruby,因此webrick可能是您的最佳选择。要使用非lighttpd处理程序启动instaweb,您可以使用--httpd选项运行它。
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]这将在端口1234上启动一个HTTPD服务器,然后自动启动一个Web浏览器,并在该页面上打开。这对您来说非常容易。完成后并想要关闭服务器,您可以使用--stop选项运行相同的命令
$ git instaweb --httpd=webrick --stop如果您想始终在服务器上为您的团队或您托管的开源项目运行Web界面,则需要设置CGI脚本以便由您的普通Web服务器提供服务。一些Linux发行版有一个gitweb包,您可以通过apt或dnf安装,因此您可能希望首先尝试一下。我们将快速浏览一下手动安装GitWeb的过程。首先,您需要获取Git源代码(GitWeb附带),并生成自定义CGI脚本
$ git clone https://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/srv/git" prefix=/usr gitweb
SUBDIR gitweb
SUBDIR ../
make[2]: `GIT-VERSION-FILE' is up to date.
GEN gitweb.cgi
GEN static/gitweb.js
$ sudo cp -Rf gitweb /var/www/请注意,您必须使用GITWEB_PROJECTROOT变量告诉命令在何处找到您的Git仓库。现在,您需要使Apache为此脚本使用CGI,为此您可以添加一个VirtualHost
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options +ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>同样,GitWeb可以使用任何支持CGI或Perl的Web服务器提供服务;如果您更喜欢使用其他服务器,设置起来应该不难。此时,您应该能够访问http://gitserver/以在线查看您的仓库。